ADSENSE Link Ads 200 x 90
ADSENSE 336 x 280
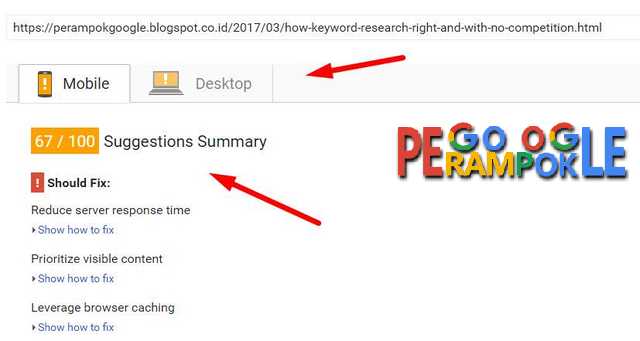
cara mempercepat loading page blogger terbaru
Selamat malam kembali selamat begabung buat kau yang gres saja menemukan blog sederhana ini, Semoga betah dan selalu mengikuti blog ini, Gambar diatas menjelaskan beberapa faktor penyebab lambatnya loading sebuah blog mulai dari uraian js yang harus dikurangi , Css yang harus di minifier dan gambar postingan yang harus di kompress ukurannya, Jika sebelumnya saya pernah update artikel mengenai hal serupa yaitu tentang Cara terbaru bagaimana mempercepat loading blogger terampuh ! kali ini kita akan lebih mendalami lagi.Khususnya dibagian laman artikel atau page suatu postingan, Sedikit agak berbeda sih alasannya ialah tutorial kali ini agak sedikit ringan dan gampang untuk dipraktekan pribadi pada blog yang teman kelola.
Sobat hanya tinggal menaruh beberapa script saja didalam template blogger sobat, Dan buat teman yang memakai platform wordpress tenang saja alasannya ialah saya juga sudah menyediakan script untuk sobat.
Visitor : Oke kemudian bagaimana caranya min ?
Admin : Mari kita buka sama sama blogger nya disini : https://www.blogger.com
Setelah itu silahkan cari isyarat <head> dan letakan isyarat dibawah ini sempurna diatasnya atau sebelum isyarat epilog </head>
<link href='//1.bp.blogspot.com' rel='dns-prefetch'/> <link href='//28.2bp.blogspot.com' rel='dns-prefetch'/> <link href='//3.bp.blogspot.com' rel='dns-prefetch'/> <link href='//4.bp.blogspot.com' rel='dns-prefetch'/> <link href='//2.bp.blogspot.com' rel='dns-prefetch'/> <link href='//www.blogger.com' rel='dns-prefetch'/> <link href='//fonts.googleapis.com' rel='dns-prefetch'/> <link href='//ajax.googleapis.com' rel='dns-prefetch'/> <link href='//resources.blogblog.com' rel='dns-prefetch'/> <link href='//feeds.feedburner.com' rel='dns-prefetch'/> <!-- Optimasi speed Page PerampokGoogle Blogger --> <link href='//1.bp.blogspot.com' rel='dns-prefetch'/> <link href='//28.2bp.blogspot.com' rel='dns-prefetch'/> <link href='//3.bp.blogspot.com' rel='dns-prefetch'/> <link href='//4.bp.blogspot.com' rel='dns-prefetch'/> <link href='//2.bp.blogspot.com' rel='dns-prefetch'/> <link href='//www.blogger.com' rel='dns-prefetch'/> <!-- Bootstrap CDN --> <link href='//maxcdn.bootstrapcdn.com' rel='dns-prefetch'/> <!-- Google Fonts --> <link href='//fonts.googleapis.com' rel='dns-prefetch'/> <!-- Font Awesome --> <link href='//use.fontawesome.com' rel='dns-prefetch'/> <!-- Google CDN --> <link href='//ajax.googleapis.com' rel='dns-prefetch'/> <link href='//resources.blogblog.com' rel='dns-prefetch'/> <link href='//feeds.feedburner.com' rel='dns-prefetch'/> <!-- Microsoft CDN --> <link href='//ajax.microsoft.com ' rel='dns-prefetch'/> <link href='//ajax.aspnetcdn.com ' rel='dns-prefetch'/> <!-- Github --> <link href='//github.com' rel='dns-prefetch'/> <!-- CDN JS --> <link href='//cdnjs.cloudflare.com' rel='dns-prefetch'/> <!-- Google Analytics --> <link href='//www.google-analytics.com' rel='dns-prefetch'/> <!-- Google Services --> <link href='//themes.googleusercontent.com ' rel='dns-prefetch'/> <link href='//pagead2.googlesyndication.com' rel='dns-prefetch'/> <link href='//googleads.g.doubleclick.net' rel='dns-prefetch'/> <link href='//www.gstatic.com' rel='preconnect'/> <link href='//www.googletagservices.com' rel='dns-prefetch'/> <link href='//static.xx.fbcdn.net' rel='dns-prefetch'/> <link href='//tpc.googlesyndication.com' rel='dns-prefetch'/> <link href='//apis.google.com' rel='dns-prefetch'/> <!-- Facebook --> <link href='//www.facebook.com' rel='dns-prefetch'/> <link href='//connect.facebook.net' rel='dns-prefetch'/> <!-- Google Plus --> <link href='//plus.google.com' rel='dns-prefetch'/> <!-- Twitter --> <link href='//twitter.com' rel='dns-prefetch'/> <link href='//platform.twitter.com' rel='dns-prefetch'/> <link href='//syndication.twitter.com' rel='dns-prefetch'/> <link href='//r.twimg.com ' rel='dns-prefetch'/> <link href=' http://p.twitter.com ' rel='dns-prefetch'/> <link href=' http://cdn.api.twitter.com ' rel='dns-prefetch'/> <!-- YouTube --> <link href='//www.youtube.com' rel='dns-prefetch'/> <!-- Pinterest--> <link href='//www.pinterest.com' rel='dns-prefetch'/> <!-- Linkedin --> <link href='//www.linkedin.com' rel='dns-prefetch'/> <!-- Vimeo --> <link href='//player.vimeo.com' rel='dns-prefetch'/> <!-- Amazon S3 --> <link href='//s3.amazonaws.com ' rel='dns-prefetch'/> <!-- BuySellads --> <link href='//s3.buysellads.com ' rel='dns-prefetch'/> <link href='//stats.buysellads.com ' rel='dns-prefetch'/> <link href='//cdn.adpacks ' rel='dns-prefetch'/> <link href='https://kajian-bisnisonline.blogspot.com' rel='preconnect'/>
Jika sudah silahkan simpan template blogger teman masing masing atau tekan save template, Lakukan tes page speed google disini : https://developers.google.com/speed/pagespeed/insights/
Jangan lupa ganti linknya dengan link blog teman masing masing.
Pastikan sebelum memakai script diatas kau sudah melaksanakan test lihat perbedaannya jikalau tidak ada perubahan tidak usah dipasang script nya.
Oke kini mari kita lihat yang untuk pengguna Wordpress dibawah ini.
Silahkan masuk ke dashboard wordpress teman masing masing.
Cari Appearance kemudian pilih Editor lalu cari function.php setelah itu silahkan masukan script dibawah ini :
//* Adding DNS Prefetching in WordPress function stb_dns_prefetch() { echo '<meta http-equiv="x-dns-prefetch-control" content="on"> <link rel="dns-prefetch" href="//fonts.googleapis.com" /> <link rel="dns-prefetch" href="//fonts.gstatic.com" /> <link rel="dns-prefetch" href="//0.gravatar.com/" /> <link rel="dns-prefetch" href="//2.gravatar.com/" /> <link rel="dns-prefetch" href="//1.gravatar.com/" />'; } add_action('wp_head', 'stb_dns_prefetch', 0); <!-- Optimasi loading speed PerampokGoogle WordPress.org --> <link rel="dns-prefetch' href='//s.w.org"> <!-- Gravatar --> <link rel="dns-prefetch" href="//0.gravatar.com/" /> <link rel="dns-prefetch" href="//2.gravatar.com/" /> <link rel="dns-prefetch" href="//1.gravatar.com/" />'; <!-- Google CDN --> <link rel="dns-prefetch" href="//ajax.googleapis.com"> <!-- Microsoft CDN --> <link rel="dns-prefetch" href="//ajax.microsoft.com"> <link rel="dns-prefetch" href="//ajax.aspnetcdn.com"> <!-- CDN JS --> <link rel="dns-prefetch" href="//cdnjs.cloudflare.com"> <!-- Bootstrap CDN --> <link rel="dns-prefetch" href="//netdna.bootstrapcdn.com"> <!-- Google Tag Manager --> <link rel="dns-prefetch" href="//www.googletagmanager.com"> <!-- Google Analytics --> <link rel="dns-prefetch" href="//www.google-analytics.com"> <!-- Google Fonts --> <link rel="dns-prefetch" href="//fonts.googleapis.com"> <!-- Facebook --> <link rel="dns-prefetch" href="//connect.facebook.net"> <!-- Google+ --> <link rel="dns-prefetch" href="//apis.google.com"> <!-- Linkedin --> <link rel="dns-prefetch" href="//platform.linkedin.com"> <!-- Twitter --> <link rel="dns-prefetch" href="//platform.twitter.com"> <!-- Amazon S3 --> <link rel="dns-prefetch" href="//s3.amazonaws.com"> <!-- BuySellads --> <link rel="dns-prefetch" href="//cdn.adpacks.com"> <link rel="dns-prefetch" href="//s3.buysellads.com"> <link rel="dns-prefetch" href="//stats.buysellads.com"> - http://www.webpagetest.org/
- https://tools.pingdom.com/
- https://developers.google.com/speed/pagespeed/insights/
Lihat apakah ada perbedaan jikalau tidak silahkan hapus kembali scriptnya.
Sekian dan terima bantuan hehehehe selamat mencoba !

0 Response to "cara mempercepat loading page blogger terbaru"
Posting Komentar